Format of Images to Upload to Divi
Divi image hover plugin is a premium plugin by the folks over at Divizoom that adds a new module to the Divi Builder for both Divi and Extra. The new module combines features from iii Divi modules (image, text, and button modules) and so adds new features to add together an overlay and hover effects to images.
Features include
250+ epitome hover effects,
Title Text
Content Text
Button
6 Types of Hover Category
Title Background
Content Groundwork
Image overlay with background prototype
and lots more.
Divi image hover plugin is a swell way to add micro-interactions that requite your readers feedback and call attention to your call-to-action (CTA). Animations include zooming the prototype in or out, stretching the image, compressing the image, adding an overlay, swiping across, revealing text, etc.
How to install the plugin
Generally, all WordPress Plugin installation processes are the aforementioned. To Install Divi prototype hover Module please follow these steps:
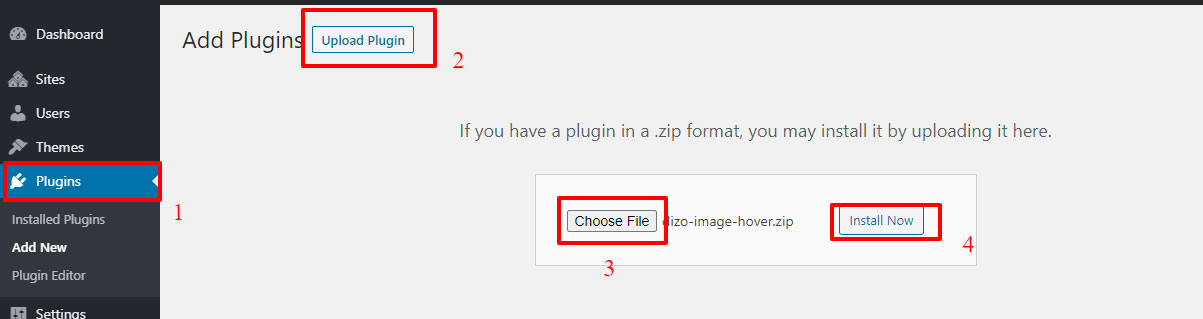
- Become to the WordPress Admin dashboard. On the left of your screen, you will see a menu option "Plugins", movement your cursor to the plugins and click the Add New submenu to upload a new plugin.
- Go to 'Add New', and on this page, you will see 'Add together Plugin' and right beside it you'll find a button that says 'Upload Plugin', click on that
Finally, select the .zip file that you lot downloaded after purchasing.
When the plugin is installed successfully, you will demand to 'Activate' the plugin
If you buy the Divi prototype hover plugin from DiviCake Platform So please extract the downloadable file first. You will meet another zip file name every bit dizo-prototype-hover.zip Upload this zip file.

How to install Divi image hover plugin
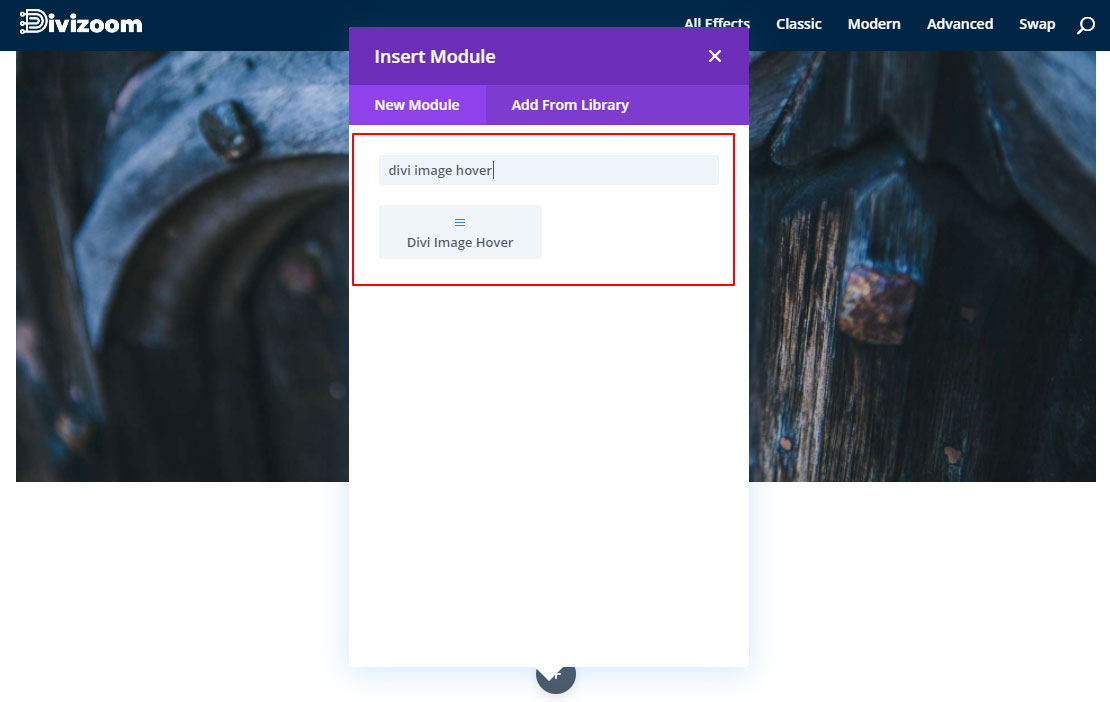
One time y'all have installed Divi Prototype Hover Module, just like any other Divi Modules on your website, you will discover our modules alongside the residue of the Divi Modules that are available in the "Insert Module" window.

Divi image hover module
How to use the Divi image hover plugin
At that place are iii tabs in the Divi prototype hover module.
- Content
- Design
- Advanced
Content Tab:
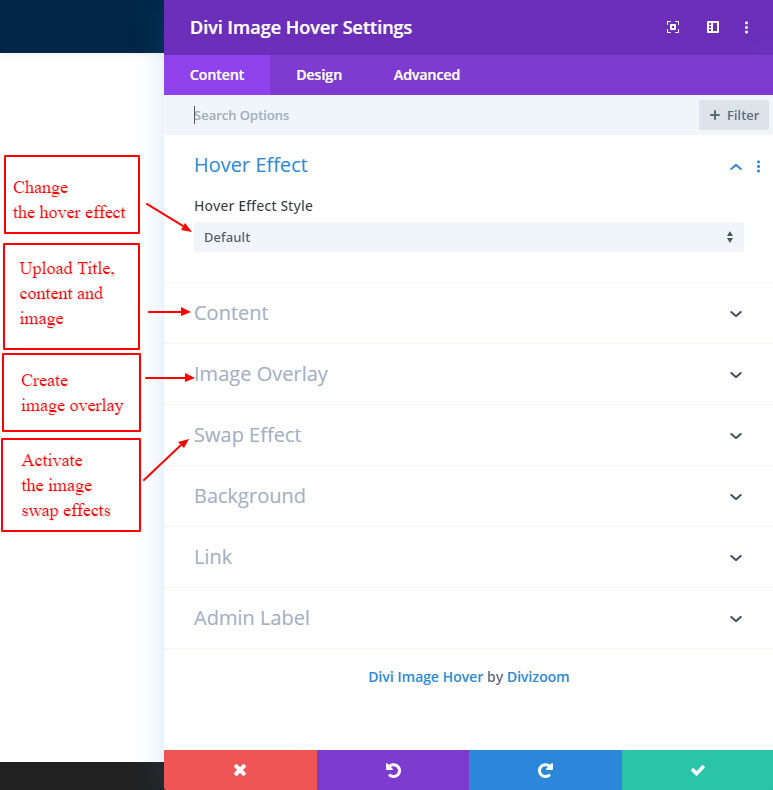
After inserting the Divi image hover module you will encounter the
- Hover event
- Content
- Paradigm overlay
- Swap Effect
- Background
- Link
- Admin Label

Divi image hover plugin overview
Hover effect:
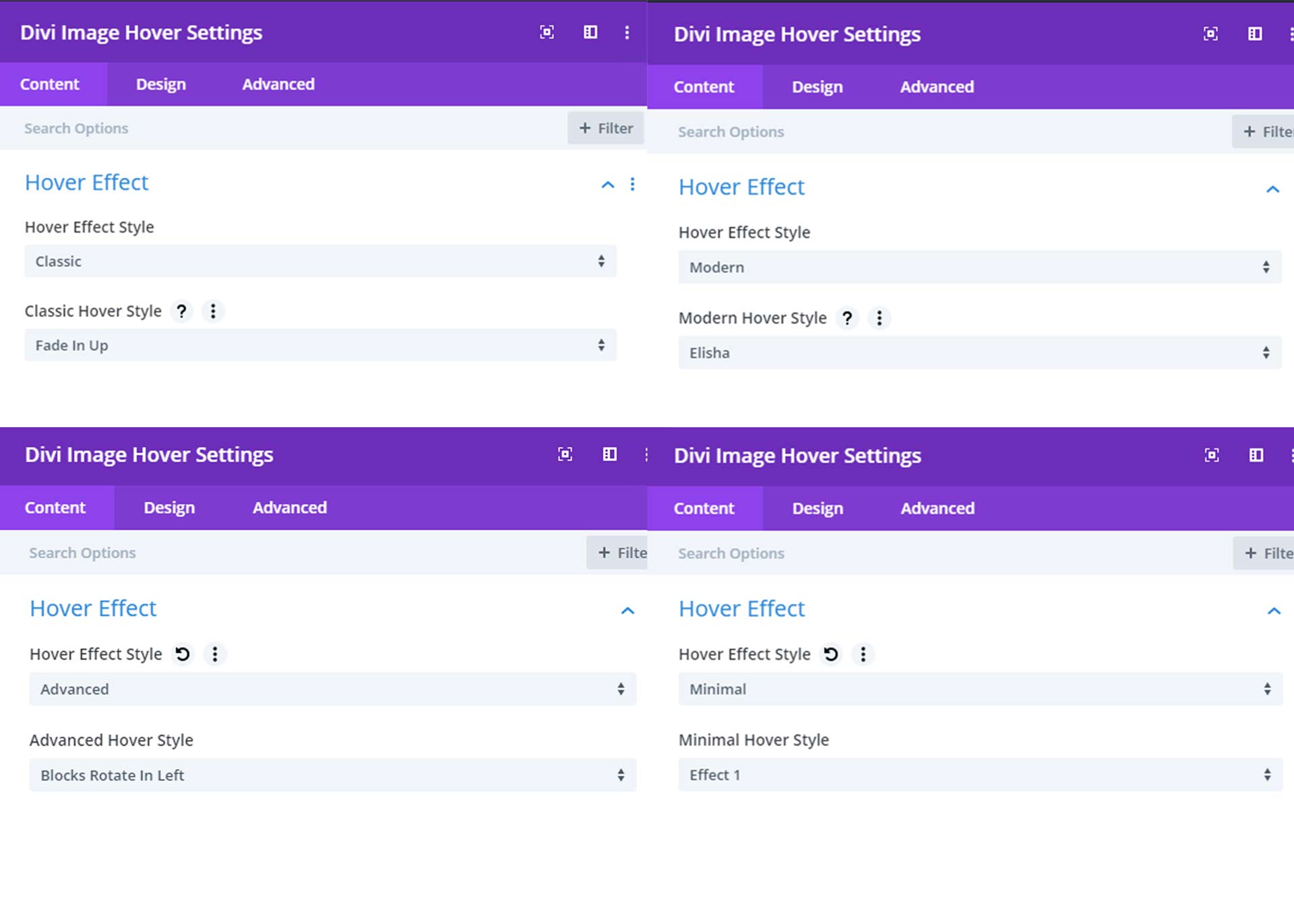
In that location are a total of four Hover effects without Default
- Classic
- Modernistic
- Avant-garde
- Minimal
Every Hover effects have subcategory hover effects
Classic hover style, Modern hover way, Advanced hover style, and Minimal hove style.

Image hover category
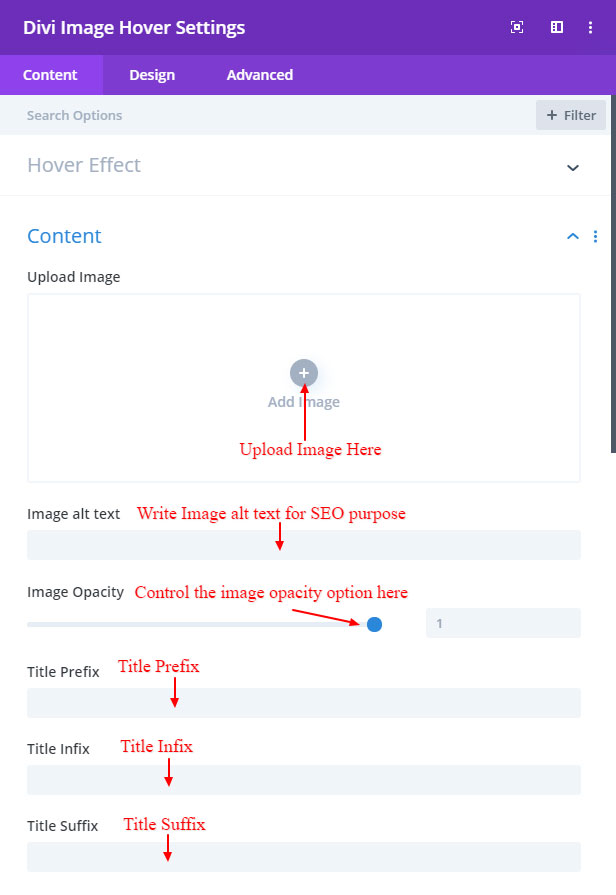
Content:
Upload the image by clicking on add together prototype "+" Icon
If you want to display much content so delight use the large size epitome.
1:1,1:three or 1:5 Epitome ratio would be a good fit for this purpose
Then you will get much space to wrap the content.

Upload Paradigm
Title:
You can upload 3 types of title
The title is divided past Prefix, Infix, and suffix
So you will get more options to style your championship Prefix, Infix, and Suffix.
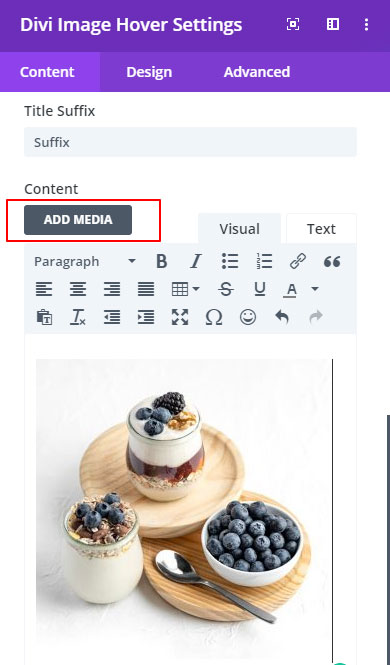
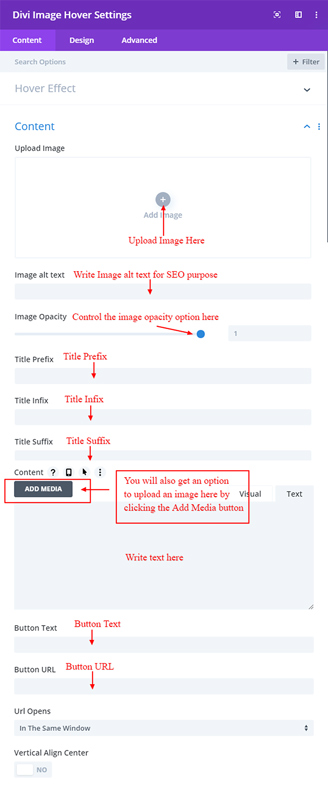
Text:
Write the text in the content box area. You will likewise get an option to upload an image here by clicking the Add Media button

Text image
Push:
You may want to use a button that's why nosotros've created a button input option. If the push text and URL are blank then the button will not display on the paradigm.

Content toggle
If you want to text vertically middle and then enable the Vertical align center.
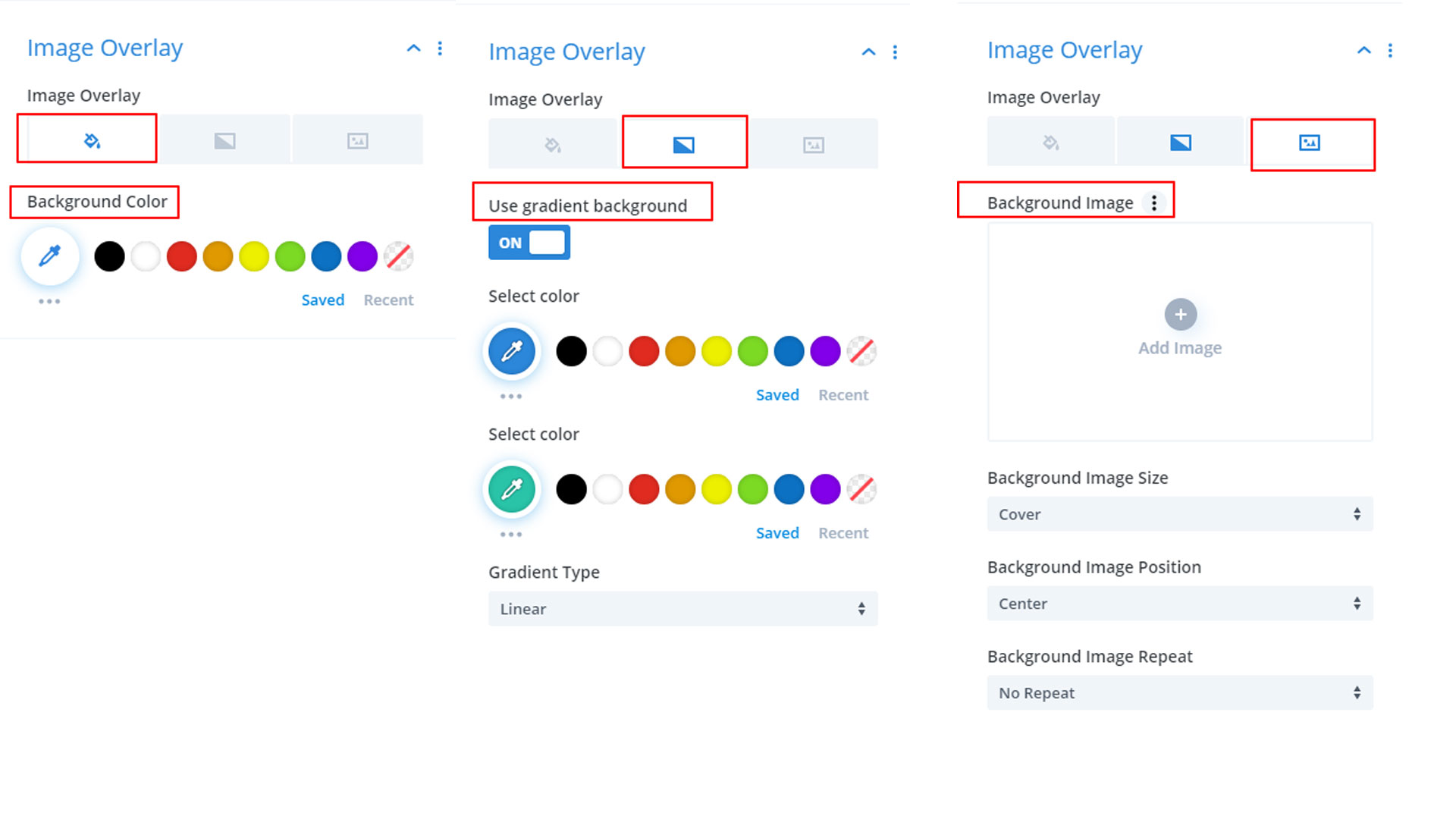
Image Overlay:
Create a stunning overlay over your paradigm.
Divi image hover plugin has three types of epitome overlay options
- Groundwork color
- Gradient Background
- Groundwork Image

Prototype overlay
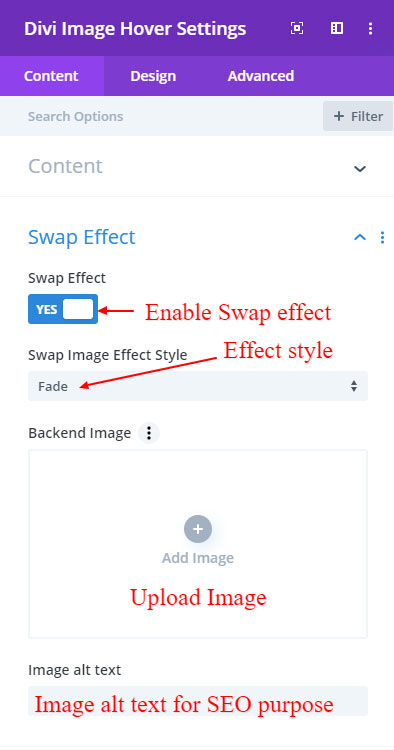
Swap Effect:
The image swap effect is the most demandable option for due east-commerce sites. That'due south why the Divi image hover plugin has this selection.
Enable the Swap Effect. Yous volition become an option to upload a backend image.
Delight upload the Same size images for the swap effect. This will await skilful for the view.

Image swap effects
Prototype Lightbox
Divi prototype hover plugin now gives yous lightbox feature ability. You can create the lightbox characteristic by enabling the lightbox. Lightbox features let the only Championship text. The championship text will prove only when the epitome is open on the popup. You accept the ability to add together many images to the lightbox by adding the Data lightbox text. Use the Same Data lightbox text to testify the images in popup Curl.
Image equally Background
You can also create the image as a background paradigm. If you enable this feature you can also get the image pinnacle option to select the prototype elevation in different devices as your content.
If you enable this feature please recollect some hover furnishings won't work. Some hover effects need the image to create a hover upshot.

Image equally background
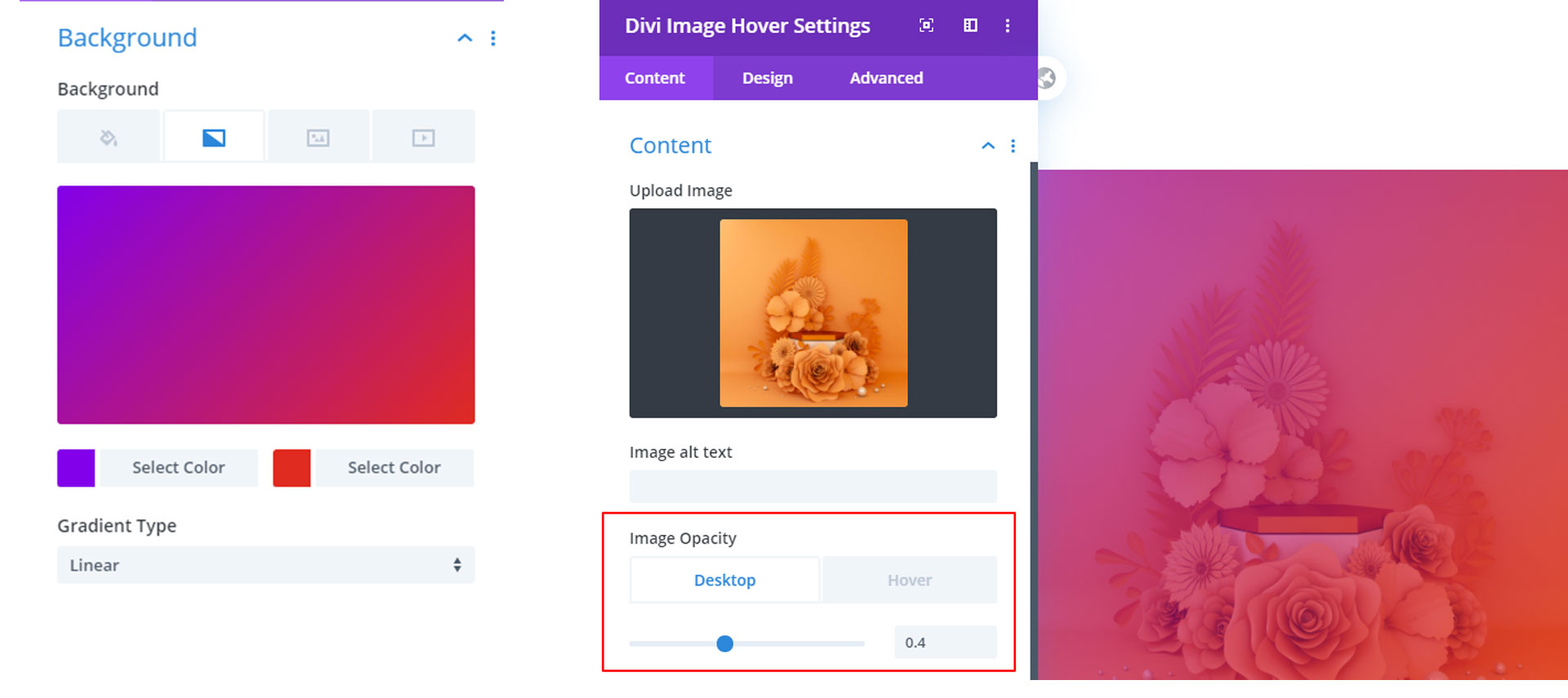
Module Groundwork:
Generally Module Background colour doesn't create any issue on the prototype hover.
Merely if you subtract the paradigm opacity background color will be visible at that time. This will create astonishing effects sometimes.

Module Groundwork
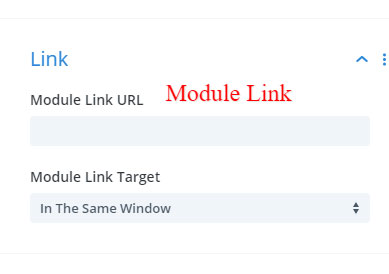
Module Link:
The full module will be clickable. If y'all input a URL in the Module link URL option your module volition be full Clickable.

Module Link
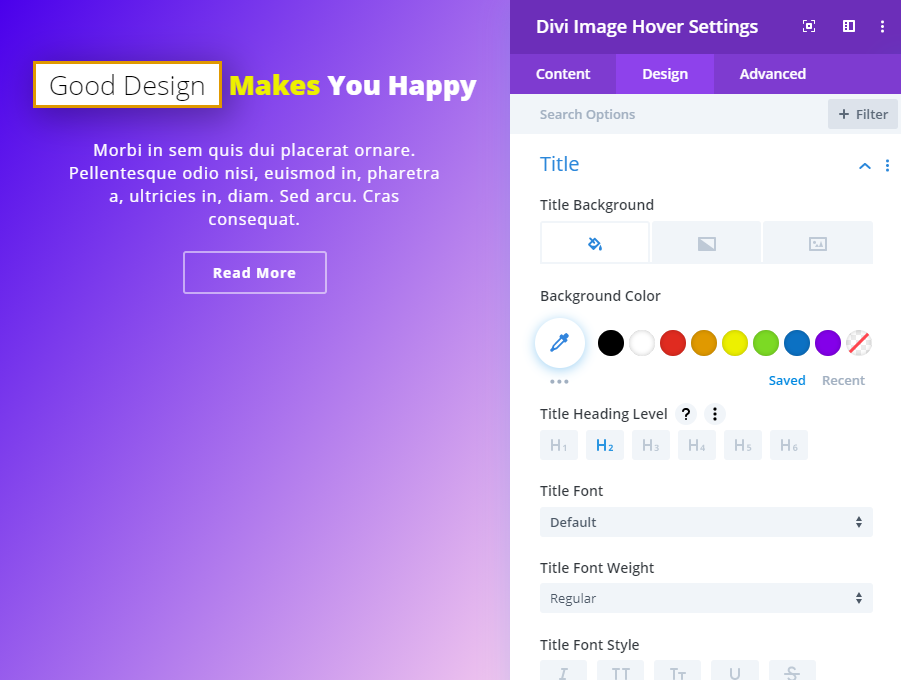
Design Tab:
There are a lot of options to pattern your Title, content, and push button.
Every title has 3 options Prefix, Infix, and Suffix
So you have command to design your every title chemical element.
There is too a title background option. So y'all can create a background colour, gradient color or upload a background image on the championship. You lot tin can also create a box-shadow and border of every title element.

Divi image hover plugin Title Design

Title Design
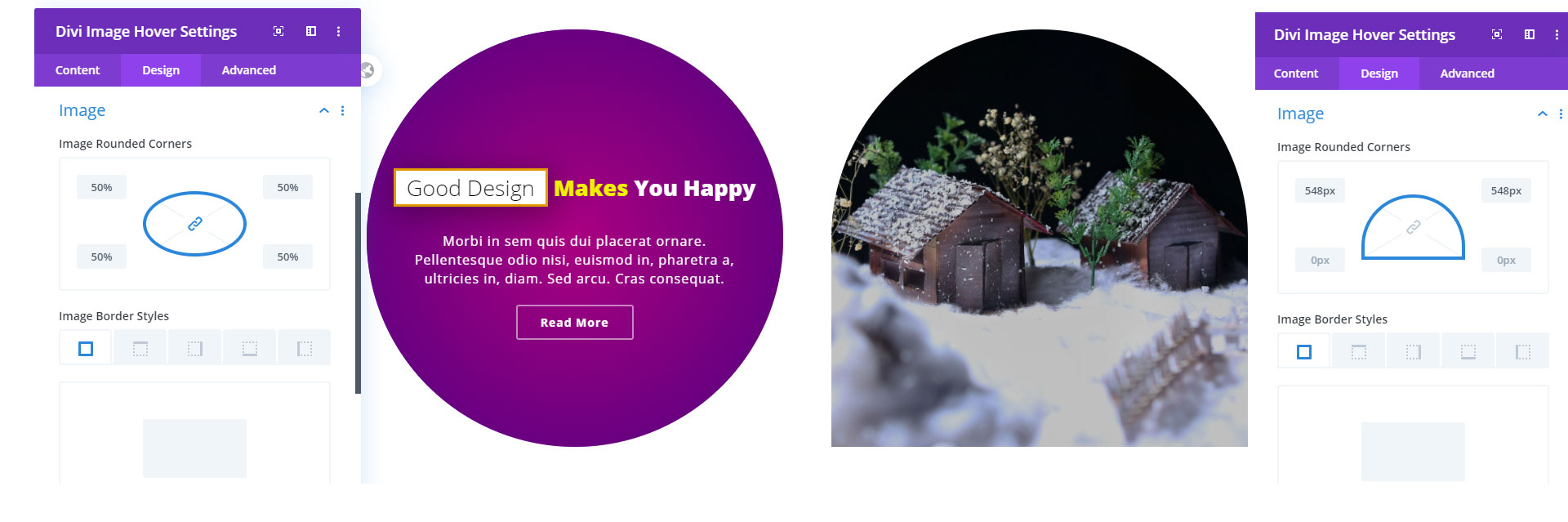
Paradigm Rounded Corner:
Sometimes yous need to create your image a rounded corner shape or circle. That's why the Divi image hover plugin included the image border and rounded corner option.
And then you have access to control your total module image.

Image border-radius

Circumvolve Image
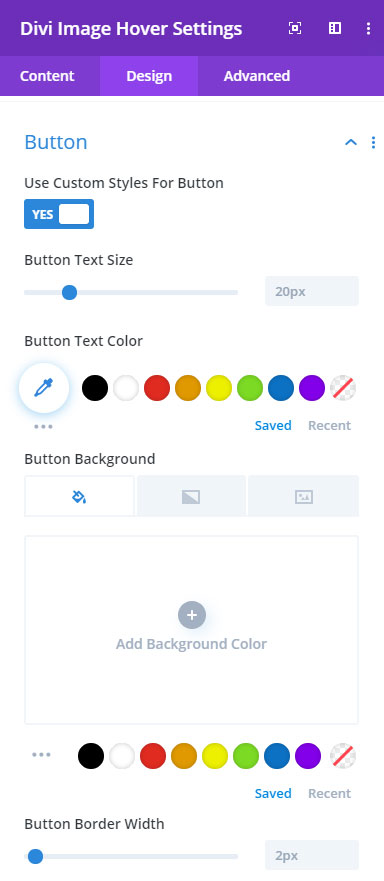
Button:
You may also want to add together a Push button to motility your customer to another folio or section. That's why we add a button selection and besides have all button customization options to the Divi paradigm hover module.

Button
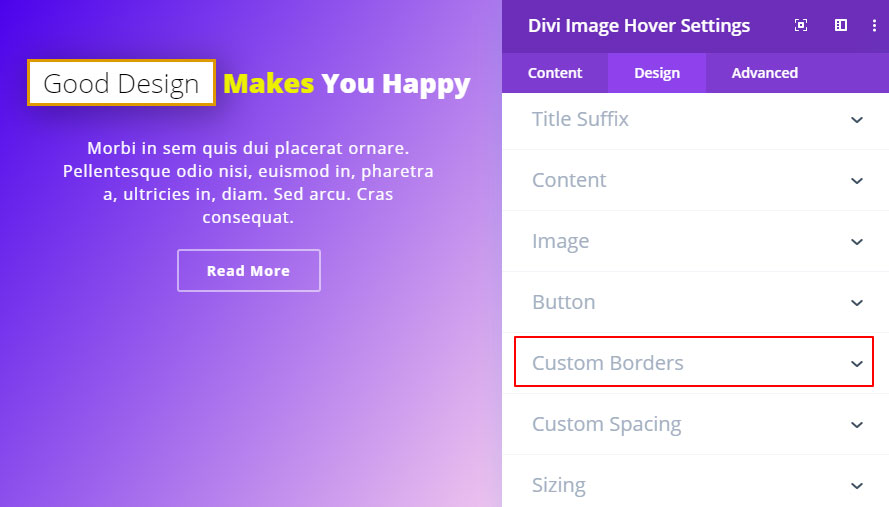
Custom Border:
All Element has a custom border option.
Title, Title Prefix, Infix, Suffix, Content Text

Custom border
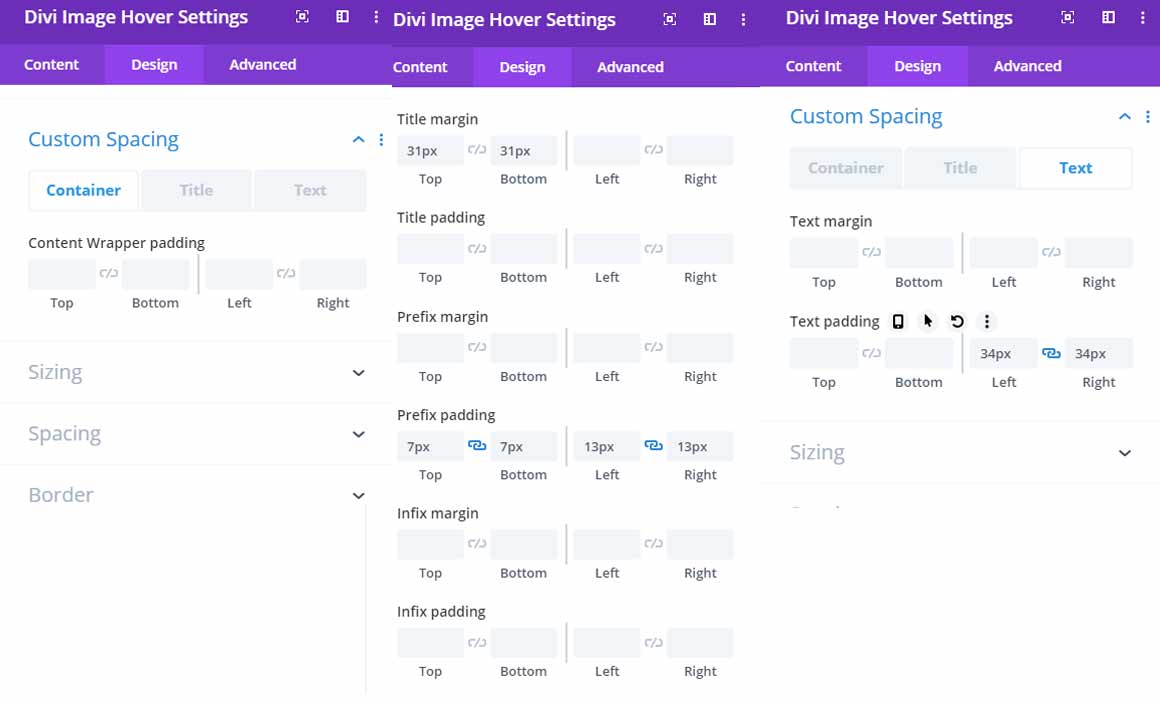
Custom Spacing:
Divi image hover plugin has all control to create the spacing.
The container, Title, and Text tabs are included all spacing input box.

Custom spacing
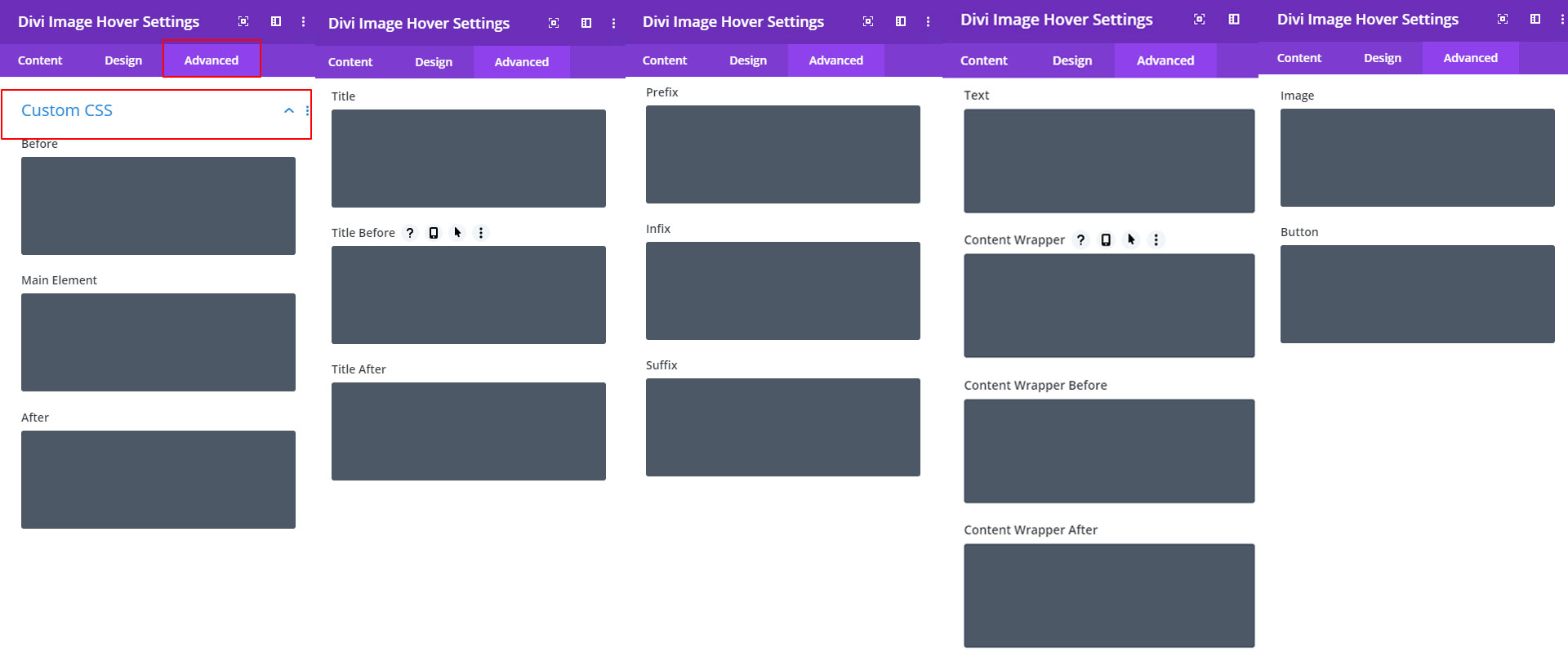
Advanced CSS:
Though you have all control to design your module, we also created a custom CSS input box for you in the Advanced tab.

Advanced Custom CSS
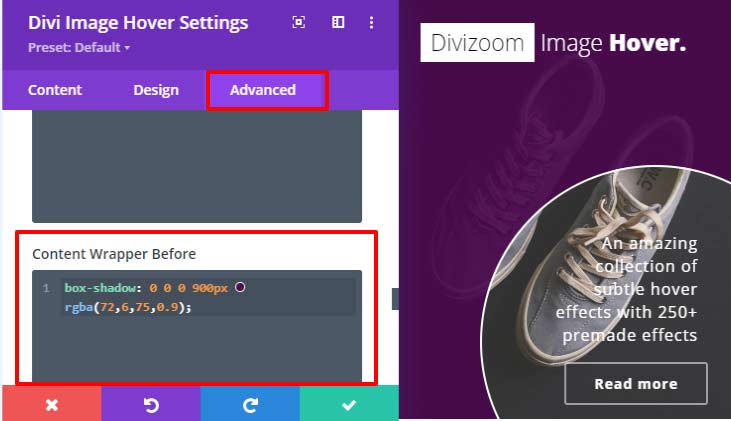
How to alter the Modern Lexi hover effects Overlay color:
Delight become to the Advanced tab and here you will see Content wrapper earlier Custom css box
please add this code to here
box-shadow: 0 0 0 900px rgba(72,6,75,0.9);
Alter the rgba color value;

Modern lexi hover overlay colour modify
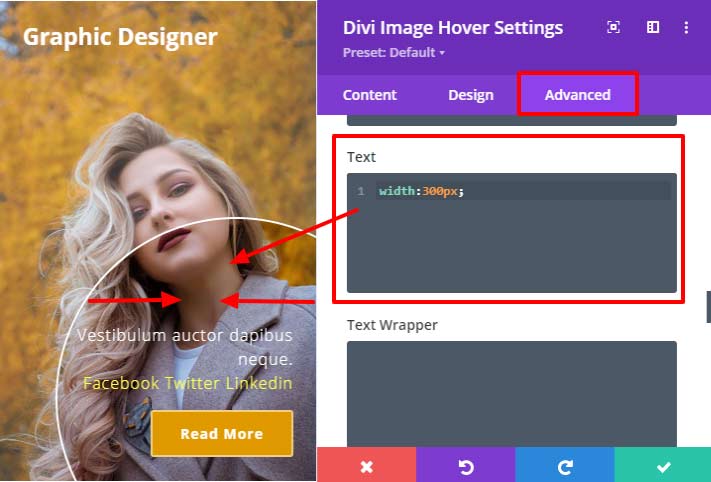
How to Increase the Modern Lexi hover effects text width:
Please go to the Advanced tab and here you will see Text Custom css box
please add this code to here
width:300px
Change the number value;

Modern lexi hover effects Width value change
How to Increase the Modern Lexi hover effects overlay width:
Delight become to the Advanced tab and here you volition see Content Wrapper Before Custom css box
delight add this code
width:400px; pinnacle:400px;
You can besides modify the background color:
background:rgb(half dozen 6 6 / 51%);

lexi hover effects
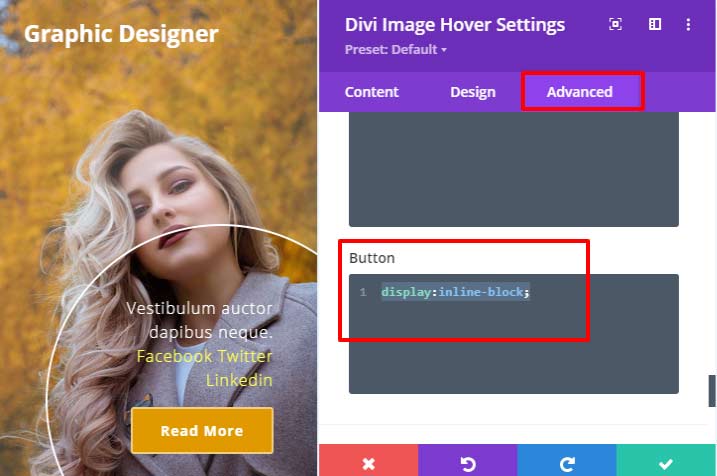
You can also add the Push button custom css from the Avant-garde tab Push button Custom css box
display:line-block

Lexi hover effects button custom css
We accept tried to create our plugin equally elementary as much. If you accept any suggestions for the new feature or whatever other else please permit the states know. We really appreciate your thoughts.
If you have whatsoever issues to customize the plugin please create a back up ticket. Our Back up squad will endeavour to solve your trouble as shortly equally possible.
Cheers so much for being with united states of america.
Source: https://divizoom.com/divi-image-hover-plugin-overview/
Post a Comment for "Format of Images to Upload to Divi"